# 《分布式IM系统》大前端UI-用户模块-第02节-页面主体框架设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/170qiQYpk (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI的主体框架进行设计和实现,开发用户登录系统后的主体页面,并能够正常修改用户的基本信息,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
- 课程视频:https://t.zsxq.com/170qiQYpk (opens new window)
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在系统中修改自己的基本信息,聊天,添加和管理好友,创建和维护群组,也可以加入其他人创建的群组。这些基础功能我们已经梳理的很清楚了,接下来,我们开始开发用户登录分布式IM即时通讯系统后的主体页面框架。
# 一、前言
在前面的文章中,我们已经搭建好了研发大前端UI的基础环境,搭建了项目前端项目工程,对通用的基础功能进行了设计和实现,并且也已经设计和实现了注册和登录的页面和数据交互流程。接下来,我们就开始设计和研发用户登录分布式IM即时通讯系统后的主体框架页面。
# 二、本节诉求
对大前端UI的主体框架进行设计和实现,开发用户登录系统后的主体页面,并能够正常修改用户的基本信息,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
对于大前端UI的主体框架来说,我们尽量保持最简化的设计,总体上可以分成主体框架设计和修改用户信息设计。
# 3.1 主体框架设计
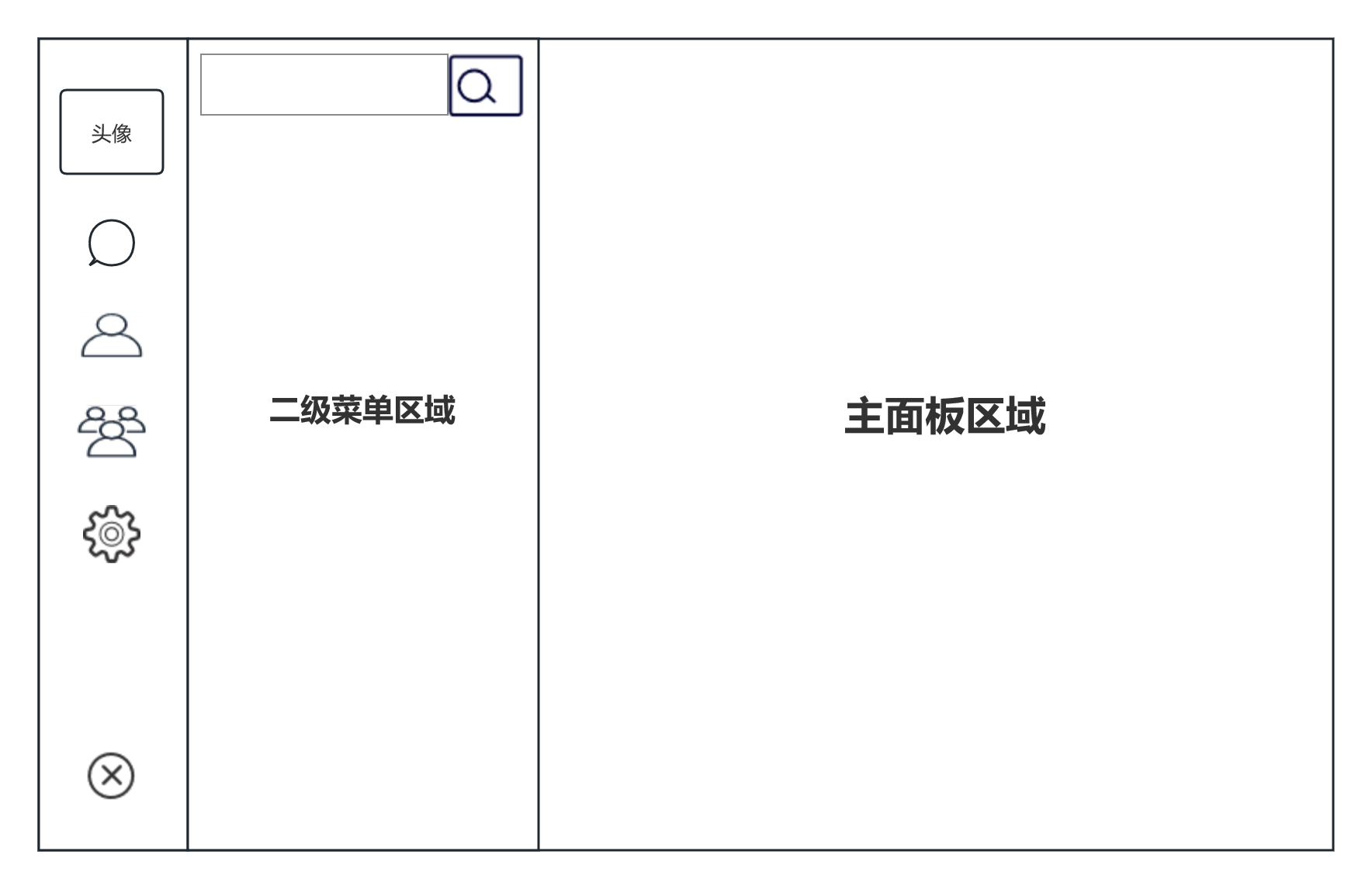
主体框架设计如图2-1所示。

可以到,主图框架可以分成一级菜单区域、二级菜单区域和主面板区域。其中,一级菜单区域主要由用户头像、聊天、好友、群组、设置和退出系统组成。切换一级菜单区域的按钮时,二级菜单区域的显示内容会发生变化,并且二级菜单区域支持搜索好友和群组等功能,切换二级菜单区域的内容时,主面板的内容会发生变化。
# 3.2 修改用户信息设计
在主题框架页面中,点击设置和用户头像,会在主面板区域弹出修改用户信息的页面,如图2-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
