# 《分布式IM系统》大前端UI-好友模块-第02节-好友关联单聊页面的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/BTeFK (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对大前端UI页面中好友页面关联单聊页面进行设计和实现,开发用户登录系统后好友页面关联单聊页面的逻辑,并能够实现通过好友列表快速跳转单聊页面的功能,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
大家好,我是冰河~~
用户登录分布式IM即时通讯系统后,可以在系统中搜索用户、添加和删除好友,也能够查看好友的基本信息。在功能逻辑上,我们借鉴微信,只有互为好友的双方才能互相聊天,并且互为好友的双方可以通过好友详情页面和好友列表进入单聊页面进行聊天。
# 一、前言
在前面的文章中,我们对用户登录分布式IM即时通讯系统后的主体页面进行了设计和实现,会将主体页面分成一级菜单区域、二级菜单区域和主面板区域,这样主体的页面设计就出来了,并且对好友主体页面进行了设计和实现。接下来,我们就开始设计和实现前端好友模块与聊天模块的互通功能和逻辑。
# 二、本节诉求
对大前端UI页面中好友页面关联单聊页面进行设计和实现,开发用户登录系统后好友页面关联单聊页面的逻辑,并能够实现通过好友列表快速跳转单聊页面的功能,掌握VUE开发前端的方式方法和技巧,并能够结合自身实际项目进行思考,将其灵活应用到自身实际项目中。
# 三、前端UI设计
对于大前端UI来说,我们主要设计了两种可以从好友模块的页面跳转到聊天模块页面的逻辑,一种是通过好友详情页面的发送消息按钮跳转到单聊页面,一种是通过右键好友列表中指定的好友,弹出发送消息快捷菜单,通过快捷菜单快速跳转到单聊页面。
# 3.1 通过好友详情关联
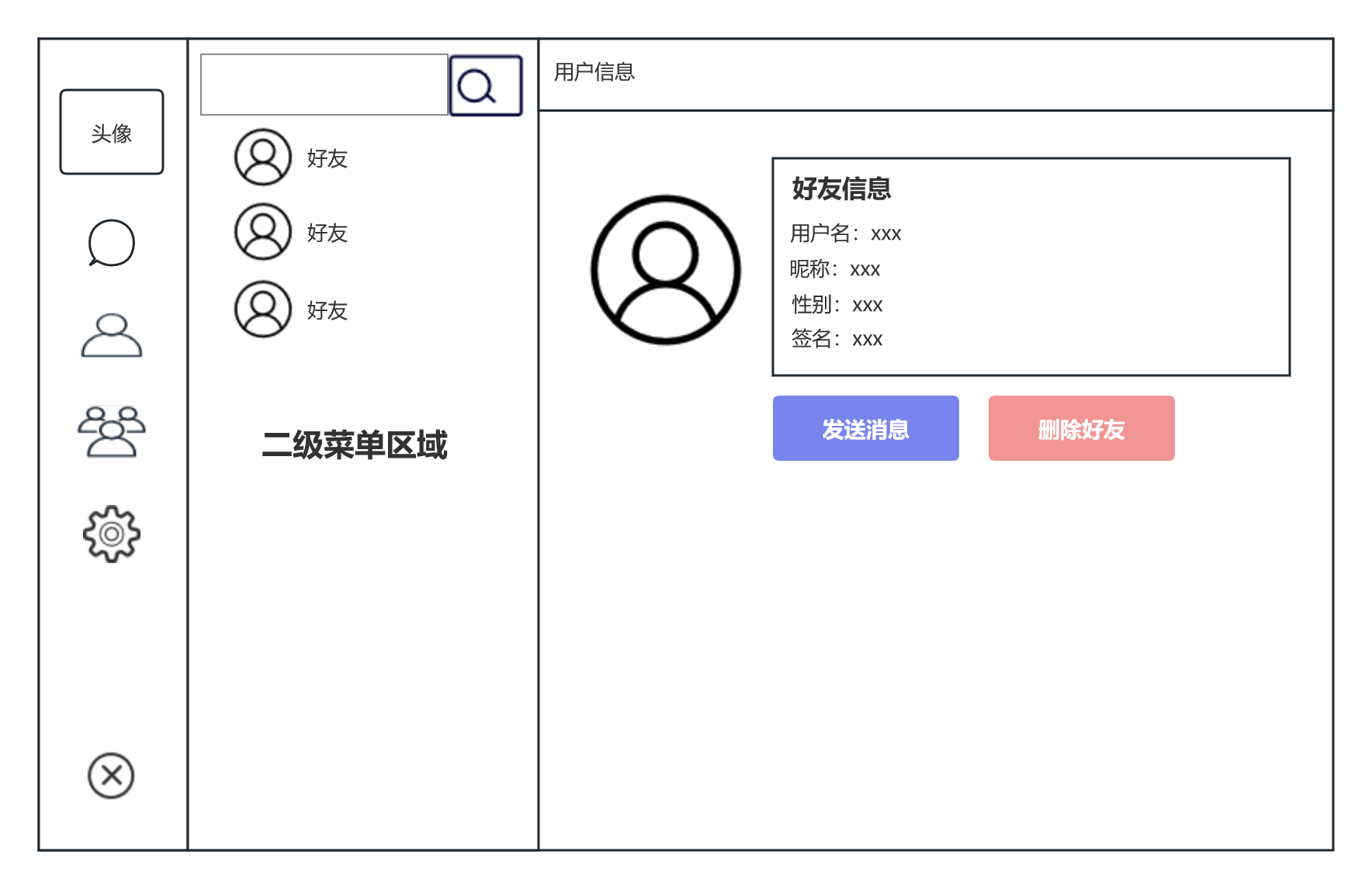
好友详情页面需要关联到单聊页面,此时我们就需要对好友详情页面进行改造,改造的方案也比较简单,就是在好友详情页面添加一个发送消息按钮,如图2-1所示。

可以看到,我们可以在好友页面添加一个发送消息按钮,通过点击发送消息按钮跳转到单聊页面,与当前好友进行聊天。
# 3.2 通过快捷菜单关联
除了通过好友详情页面关联单聊页面外,我们还设计了通过快捷菜单的方式关联单聊页面,如图2-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
