# 《分布式IM系统》大前端UI-用户模块-第01节-注册登录流程的设计与实现
作者:冰河
星球:http://m6z.cn/6aeFbs (opens new window)
博客:https://binghe.gitcode.host (opens new window)
文章汇总:https://binghe.gitcode.host/md/all/all.html (opens new window)
源码获取地址:https://t.zsxq.com/0dhvFs5oR (opens new window)
课程视频:https://t.zsxq.com/17UBl1WVE (opens new window)
沉淀,成长,突破,帮助他人,成就自我。
- 本节难度:★★☆☆☆
- 本节重点:对于大前端UI的注册与登录流程进行设计和实现,开发注册登录的前端页面,并能够正常调用后端接口完成数据的交互过程,掌握VUE调用后端接口的方式方法,并能够将其灵活应用到自身实际项目中。
- 课程视频:https://t.zsxq.com/17UBl1WVE (opens new window)
大家好,我是冰河~~
用户需要注册一个账号并且登录分布式IM即时通讯系统后,才能体验分布式IM即时通讯系统的功能。所以,在开发分布式IM即时通讯系统的大前端UI页面时,第一步就是要设计和实现注册登录的流程。
# 一、前言
在前面的文章中,我们已经搭建了研发大前端UI的基础环境,并且搭建了项目工程,也对通用的基础功能进行了设计和实现,为开发大前端UI页面做好了准备。接下来,我们就从最简单的注册登录功能开始设计和研发。
# 二、本节诉求
对于大前端UI的注册与登录流程进行设计和实现,设计并开发注册登录的前端页面,并能够正常调用后端接口完成数据的交互过程,掌握VUE调用后端接口的方式方法,并能够将其灵活应用到自身实际项目中。
# 三、前端UI设计
对于注册和登录页面来说,我们也是保留了最基础最核心的功能,没有太多冗余复杂的功能。我们希望打开页面链接时,如果没有登录系统,首先出现的是登录页面,输入账号和密码就可以登录系统。如果此时没有账号的话,就可以点击“没有账号,前往注册”跳转到注册页面来注册账号,从注册页面也可以点击“已有账号,前往登录”跳转到登录页面。
# 3.1 登录页面的设计
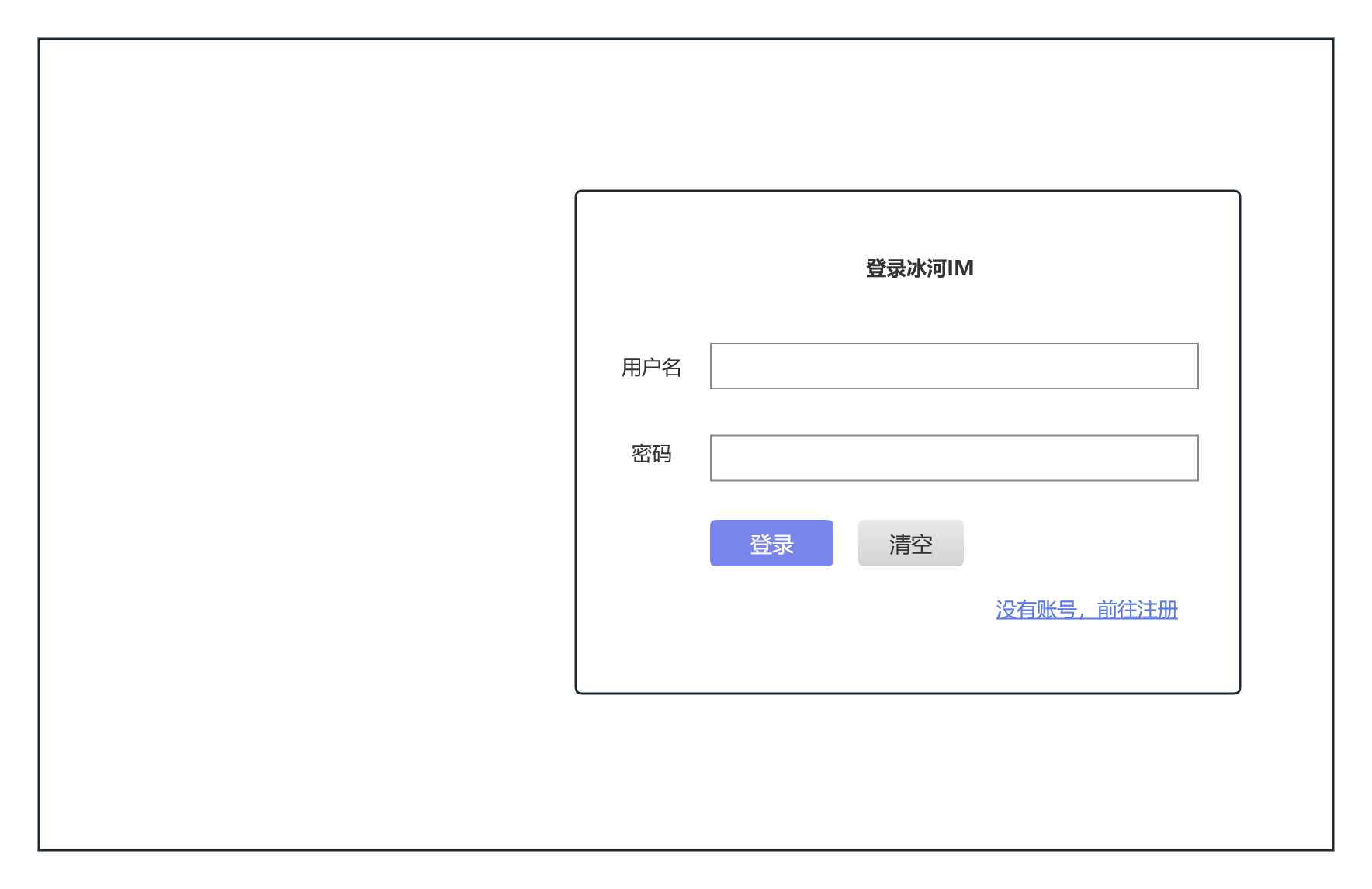
对于登录页面来说,我们简化了复杂冗余的登录流程,只需要输入用户名和密码,点击登录按钮即可登录系统,并且如果此时用户没有账号的话,可以点击“没有账号,前往注册”跳转到注册页面来注册自己的账号,登录页面的设计如图1-1所示。

# 3.2 注册页面的设计
对于注册页面来说,我们同样简化了复杂冗余的注册流程,只需要输入用户名、昵称、密码和确认密码,点击注册按钮即可注册账号,如果此时已有登录账号的话,可以点击“已有账号,前往登录”跳转到登录页面。注册页面的整体设计如图1-2所示。
# 查看完整文章
加入冰河技术 (opens new window)知识星球,解锁完整技术文章与完整代码
